 Graphical Panel Controls: Graphical Display
Graphical Panel Controls: Graphical Display
 Graphical Panel Controls: Graphical Display
Graphical Panel Controls: Graphical Display
Graphical Display controls provide several different ways to display images within a graphical panel:

The special properties for the Graphical Display control can be found in Table 1. A list of common properties can be found under Common Control Properties.
| Property | Function and Options |
|---|---|
| Images |
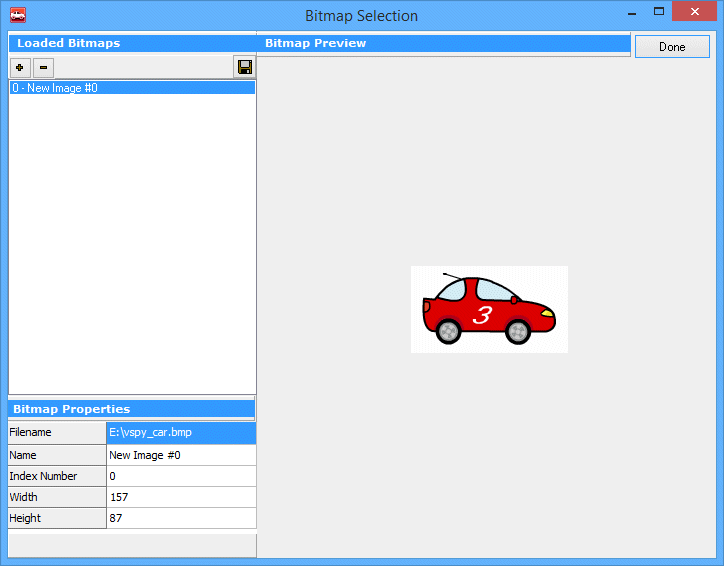
Launches a special dialog box that allows you to select one or more images to show within this control;
an example of the interface can be found in Figure 2.
Use the + button to add an image to the control; after doing so, VSpy will show a preview of the image, along with its name, width, height, and an integer Index Number that you can use to select the image by linking it to a signal. Press the - button to remove an image previously selected. Note: The image displayed by default is the one with an Index Number value of 0. If no image has that index, the Graphical Display control will appear blank until the signal linked with the control is set to a value matching one of the actual Index Number values in the image set. |
| Stretch |
Specifies whether an image should be shown at its standard size, or stretched to fit the Graphical Display control:
|
| TransparentColor | Double-click to select a color in the image to be shown as transparent. |